Building dynamic content online has never been easier with the introduction of HTML5 and CSS3. Today, these web standards power the modern day web applications and are supported on all modern browsers on desktop and mobile devices. This is particularly an important feature, as the ability to access content anywhere and on any device is becoming a crucial factor in this technology driven community.
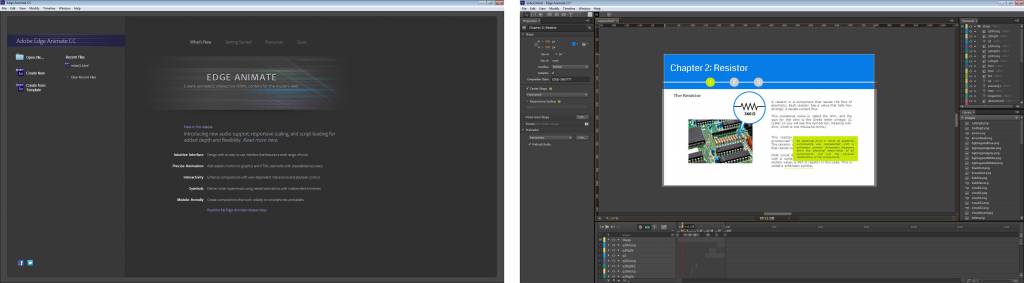
In September 2012, the software giant Adobe Systems introduced a fleet of new web development tools called Adobe Edge [1], based on the functionality of HTML5, CSS3, JavaScript and jQuery. Part of this line-up is a multimedia development application, Adobe Edge Animate. Although it is still in its early version (v 3.0), Adobe Edge Animate has started to attract avid multimedia and web developers to design motion graphics, interactive and responsive content that would commonly be accessible on any platform or device.
On a personal note, Adobe Edge Animate seems to be a promising web development tool, as it allows developers to produce animation and interactive sequences fairly easily. It has successfully adopted some of the underlying concepts and features from Adobe Flash (i.e. the use of timeline, library and re-usable symbols), and has integrated web tools such as web fonts, responsive page design, CSS filters just to name a few.
Rich Media Content for e-Learning
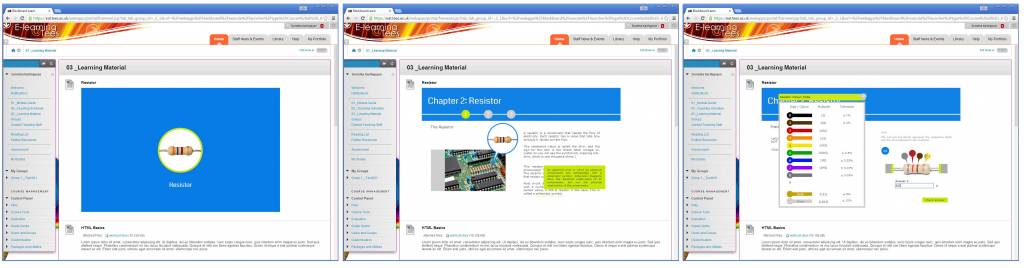
If you have previous experience working with Adobe Flash then Adobe Edge Animate is definitely a handy tool to develop content for your e-Learning or distance learning modules. It can be used for creating bespoke animation or interactive applications to help students’ visualise concepts, scenarios, experiments or even the functionality of lab instruments. The published final product can be integrated into an iFrame in VLE (i.e. Blackboard) as part of the teaching and learning material within the modules.
The sample above is a pilot version created using Adobe Edge Animate based on the content submitted by Andy Lindsay on learn.parallax.com[2]. It is an example how simple text and image based content can be translated into an interactive composition that would help engage and motivate student participation. As any pilot version, the sample could be developed further to achieve more complex animation or interaction.
The New Recruits
Hi, my name is Sumetha and I am one of three new Educational Web Content Developers at the Department of Learning Development. In my previous career, I was a Senior Lecturer / Programme Lead for the Communication Graphics programme at the School of the Arts in Universiti Sains Malaysia. Apart from teaching, tutoring and facilitating undergraduate and postgraduate design students, I was also involved in design projects, research and exhibitions.
In my experience as a teaching staff in HE institute and as a digital designer, delivering interactive digital content for educational purposes is never a straight forward process. I hope with my background and experience, I would be able to contribute my best to the teaching and learning community at Teesside. Please feel free to drop your comments or get in touch with me at s.karthigeyen@tees.ac.uk .